こんにちは。めがね税理士の谷口(@khtax16)です。
めちゃくちゃ私事なのですが、ある日WordPress(ワードプレス)のメニューがおかしなことになりまして、調べつついじったら直ったので、備忘も兼ねて記録しておきます。
私のテーマが結構マイナーなやつなので(^_^;)、必ずしも同じ表示ではないと思いますが、もし同じ症状で悩んでいる方のお役に立てば幸いです!
目次
グローバルナビゲーションの想いがあふれ出る
そもそも「グローバルナビゲーションってなに?」という疑問があるといけませんので解説しておくと、

↑ こういうサイトの上のほうにあるメニューのことです。
結構名前がいろいろあって、
- グローバルナビゲーション
- グローバルメニュー
- ナビゲーションメニュー
などと言っているサイトが見つかりました。
グローバルの想いをしかと受けとめる どうおかしくなったのか?
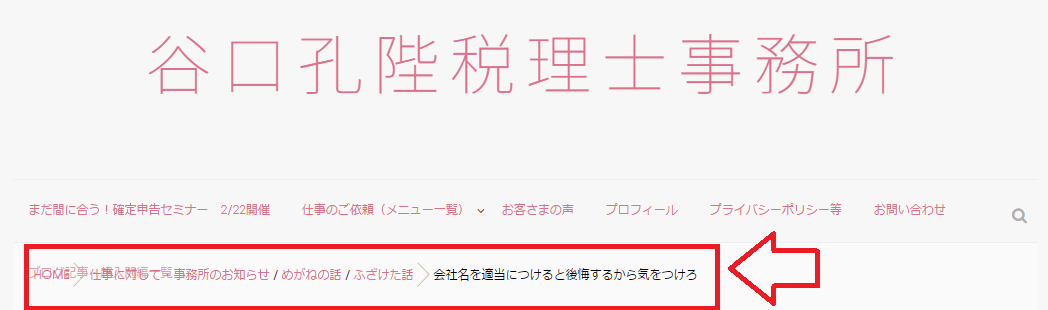
まあそれで最近セミナーの告知を入れることにしたんですが、いままで余裕で一列が収まっていたのが、

こんな感じで想いがあふれ出てしまいました。
おわかりになりますでしょうか?
左の「HOME」のところがわちゃわちゃっとしていることが。
(見づらいですね)
ちなみにこの「HOME>ふざけた話>会社名を適当につけると後悔するから気をつけろ」のところをパンくずリストといいます。
このパンくずリストとグローバルナビゲーションの二列目がかぶってしまった、ことによってこの現象が起きたようです。

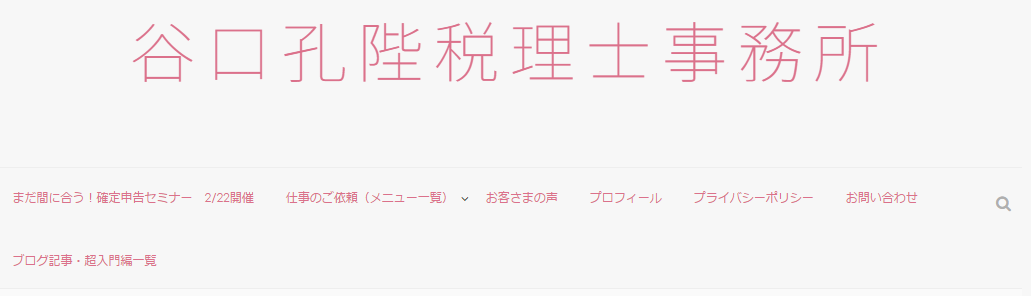
ここで後述の処理をしたところ、このように二列で表示されるようになりました。
(見にくい!)
グローバルナビゲーションの高さの調整(調節)のしかた CSSの数字を修正する
グローバルナビゲーションの高さの調整(調節)、と言ってもそんなに難しいことをしたわけではありません。
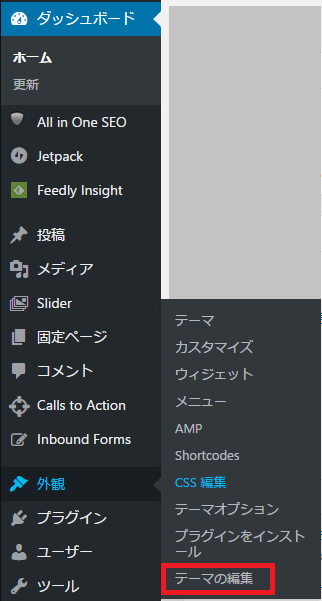
↓ WordPressのダッシュボードから、「外観⇒テーマの編集」をクリック。

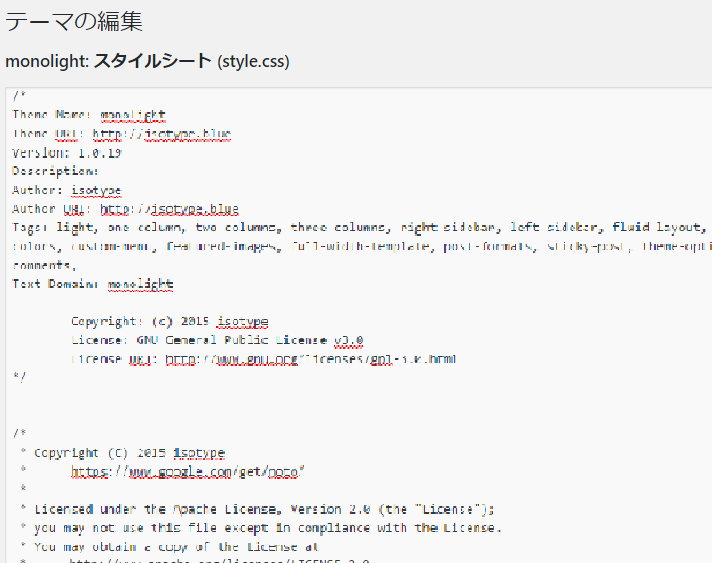
↓ 英数字ばっかりで嫌になりますが、スタイルシート(style.css)を開きます。

(写していいかわからなかったので若干ぼやかしています)
で、この中に、私のテーマだと「#header-menu」という項目がこのグローバルナビゲーションのことのようです。
更にこの項目のなかに「height:62px;」と書かれていました。
この、
- height ⇒ 高さ
- 62px ⇒ 値
なので、この「height:62px;」を「height:124px;」に修正したらメニューが2段入るようになりました。
(倍にしたのはなんとなくです)
バックアップとCSSのコピーを取ってからいじることをおすすめします。私も全然詳しくないのでそうしました。
そのほかの表記
私のテーマでは、「#header-menu」というものでしたが、ほかのテーマでは、
- main-navigation
という書き方をしているものなどもあるようです。
要はheader(ヘッダー)がサイトの上のほうなので、その付近の「navigation」とか「menu」とか書いてあるところを探すとよいでしょう。
検索するとよい
あと私は探すとき「Ctrl+F」でページ内検索をしました。
と言っても、検索で見つけたページにあった「main-navigation」とか「navigation」とかでやっても出なかったので、「height」で検索をしました。
「nav」でもやりましたがたくさん出過ぎました。
まあ「height」でも結構な数が出るのですが、とりあえずこのあたりの単語で見当をつけながら探すとよいでしょう。
グローバルナビゲーションの高さの調整(調節)のしかた まとめ
というわけで,グローバルナビゲーションの高さの調整(調節)のしかたについて備忘を兼ねてまとめてみました。
CSSはまだ要素の名前を調べればその記述がどんな意味を持つのかわかるのでありがたいですね。PHPはほんとに全然わかりません……
(一度本も読んだんですが)
タイトルの「超初心者のためのへっぽこWordPressカスタマイズ」はちょっと気に入っていますが、昔HTMLのホームページをつくったときによく勉強させてもらった「とほほのWWW入門」を思い出しました。
(未だにときどき更新されてるのほんとすごい)
なにごとも勉強ですね。
■ 次のおすすめ記事はこちら!
⇒『意外とWordがおすすめ! ブログ下書き用ソフト4つ(Windows用)』
「役に立った!」「ニヤニヤした」など、もし「こいつ応援してやろうかな」という菩薩のごときお心が芽生えましたら、Amazonか楽天でお買い物するときに、下のリンクを踏んでからお買い物をしていただけますと私にジュース代なんぞが入ります。とても嬉しい。(なぜかメガネの検索画面が出てきますが無視してお好きなものを!)
▷Amazonでお買い物
▷楽天市場でお買い物
 100メガ
100メガ